1. Seiteneditor aufrufen


- Gehen Sie in’s Dashboard. Scrollen Sie dafür auf der Homepage ganz nach unten und klicken auf Verwalten.
- Klicken Sie links im Menü auf Seiten – Alle Seiten.
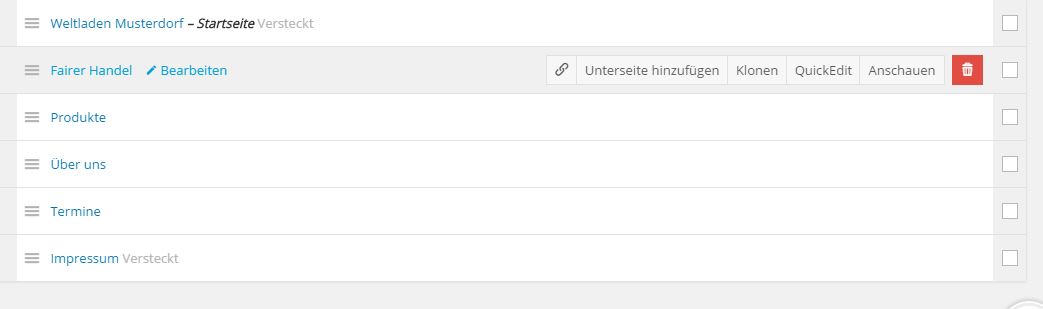
- In der Seitenübersicht klicken Sie auf den Titel der Seite, die Sie bearbeiten möchten.
- Wenn Sie Administrator sind: Achten Sie darauf, dass Sie sich auf der richtigen Homepage befinden
2. Elemente bearbeiten


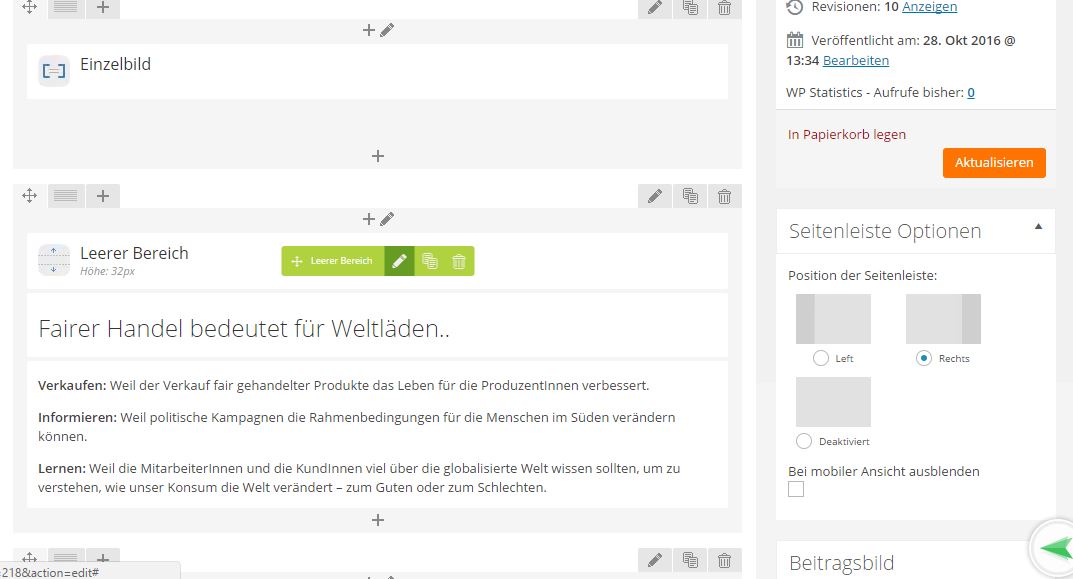
- Der Seiteneditor zeigt eine schematische Darstellung der Webseite die Sie bearbeiten
- Um besser zu verstehen, wie welche Elemente aussehen, können Sie auf „Vorschau“ klicken – die Seite öffnet in einem neuen Fenster / Tab
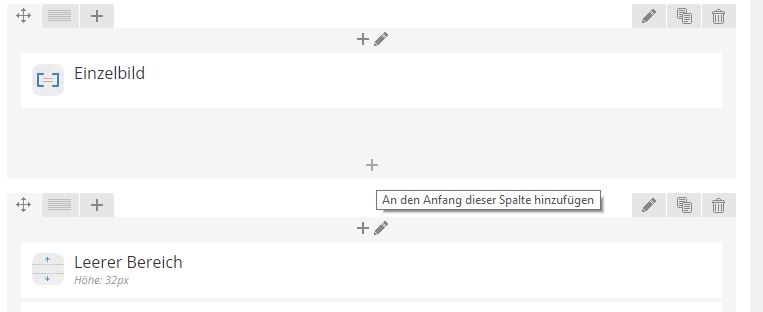
- Der Seiteneditor benutzt zur Gruppierung der Inhalte „Zeilen“, die großen grauen Blöcke in denen sich die Elemente befinden.
- Beim überfahren eines Elements mit dem Mauszeiger erscheint ein grünes Menü mit den Optionen Bearbeiten (Stift), Kopieren (Zwei Zettel) und Löschen (Papierkorb)
- Um beispielsweise einen Text zu bearbeiten, fahren Sie mit der Maus über den entsprechenden Textbereich und klicken im grünen Menü auf den Stift.
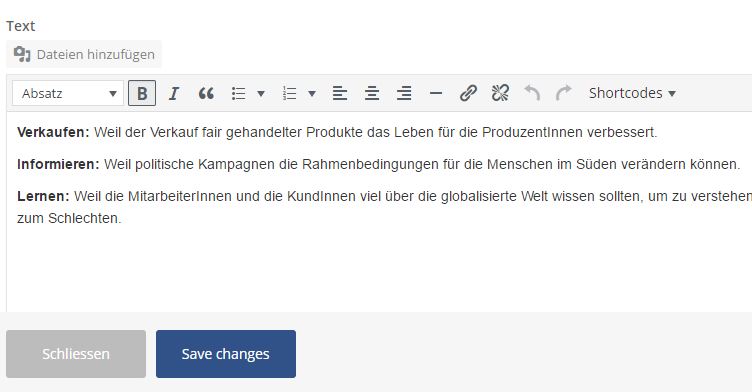
- Es öffnet sich ein Texteditor der Ihnen u.a. folgende Formatierungsoptionen bietet:
- Fett / Kursiv / Ausrichtung (links, rechts, zentriert)
- Formatierungsvorlage (Dropdownliste oben links): Bietet die Möglichkeiten der Formatierung zwischen Absatz (normaler Text) und Überschriften (1=sehr groß, 6 = sehr klein)
- Klicken Sie immer auf Speichern (Save changes) um Ihre Änderungen zu übernehmen
3. Bilder (auch aus dem Bilderpool) hinzufügen


- Klicken Sie in der Zeile in der Sie ein Bild hinzufügen möchten auf das kleine Plus am Anfang oder am Ende der Zeile
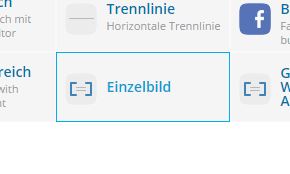
- Wählen Sie das Element „Einzelbild“ aus


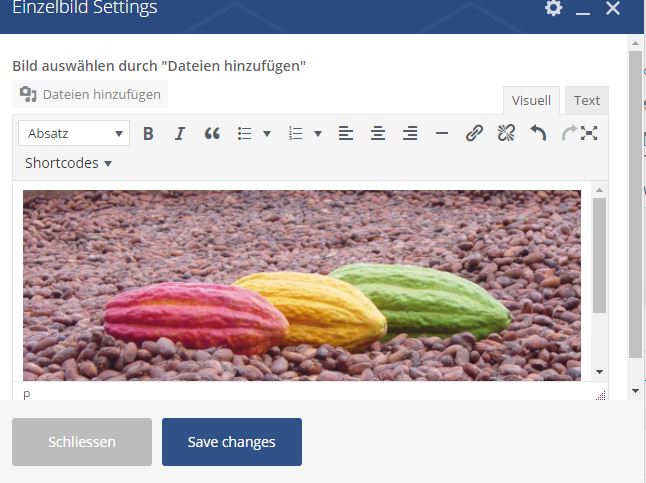
- Klicken Sie im erscheinenden Popup auf „Dateien hinzufügen“
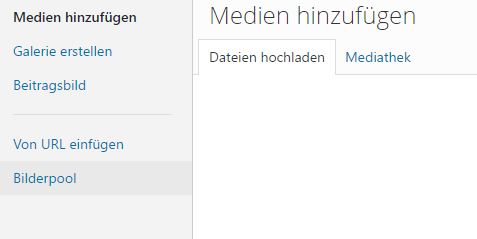
- Sie können nun ein eigenes Bild hochladen indem Sie es in das Fenster hineinziehen (drag & drop)
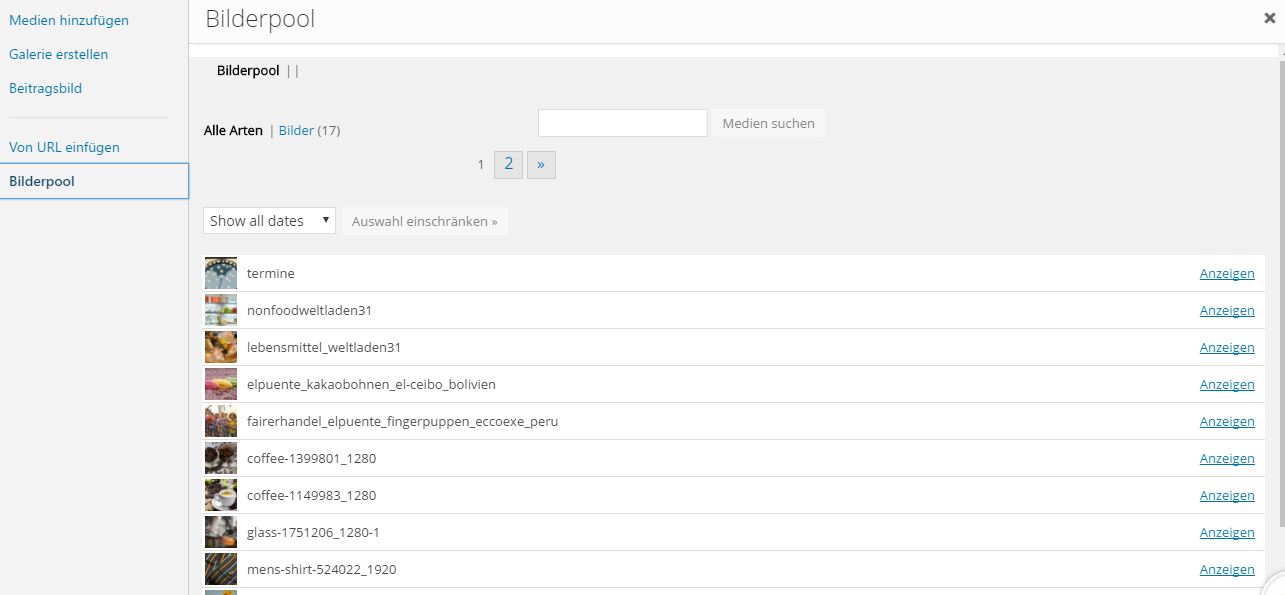
- Wenn Sie ein Bild aus dem Bilderpool verwenden wollen, klicken Sie links auf „Bilderpool“



- Wählen Sie das gewünschte Bild aus und klicken Sie auf „anzeigen„
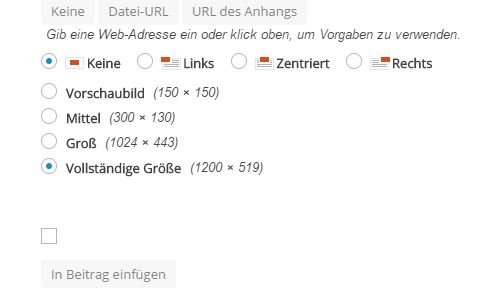
- Sie können in dem nun ausgeklappten Bereich Bildgröße, Ausrichtung, Link o.ä angeben.
- Fügen Sie das Bild durch einen Klick auf „In Beitrag einfügen“ in Ihre Seite ein
- Klicken Sie danach unbedingt noch auf Speichern („Save Changes“)
4. Seiteneinstellungen und Seite überprüfen

- Im Seiteneditor oben rechts sehen Sie die wichtigsten Seiteneinstellungen:
- Vorschau der Änderungen
- Der wichtigste Button: Hier können Sie anschauen wie Ihre Änderungen auf der Seite aussehen. Ruhig zwischendurch immer mal wieder klicken
- Status:
- Veröffentlicht / Entwurf / Privat veröffentlicht: Seite ist online / Seite ist noch nicht veröffentlicht, nicht sichtbar / Seite ist nur für angemeldete Benutzer zu sehen
- Sichtbarkeit:
- Öffentlich / Privat / Passwortgeschützt: Wenn Sie die Seite auf privat setzen, ist sie nur für angemeldete Benutzer zu sehen. Hilfreich für einen eigenen internen Bereich
- Revisionen:
- Wenn ein Fehler gemacht wurde, können Sie hier alte Versionen der Seite wiederherstellen
- Aktualisieren / Veröffentlichen
- Ihre Änderungen werden veröffentlicht und die geänderte Version der Seite geht online

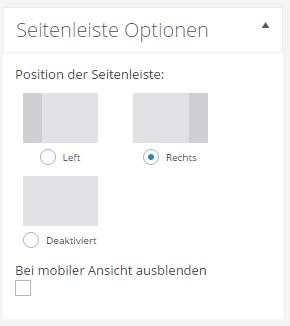
- Darunter finden Sie die Einstellungen zur Seitenleiste: Hier können Sie diese bspw. deaktiveren wenn bestimmte Seiteninhalte besonders viel Platz in der Breite benötigen
5. Erweitert: Zeile hinzufügen, löschen oder verschieben

- Zeilen gruppieren im Seiteneditor (mehrere) Elemente. Sie erkennen Sie an dem grauen Hintergrund in dem die Elemente sich befinden
- Sie können Zeilen löschen, verschieben, oder duplizieren
- Wenn Sie eine Zeile löschen oder duplizieren werden auch alle darin enthaltenen Elemente dupliziert oder gelöscht
- Zum duplizieren klicken Sie auf das Symbol mit den zwei Zetteln
- Zum löschen klicken Sie auf den Papierkorb
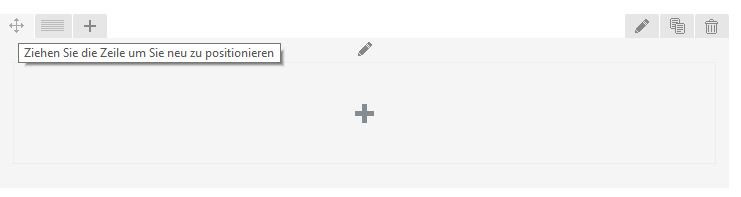
- Zum verschieben, klicken Sie auf das Symbol mit den Pfeilen, halten die Maustaste gedrückt und verschieben die Zeile an die gewünschte Stelle

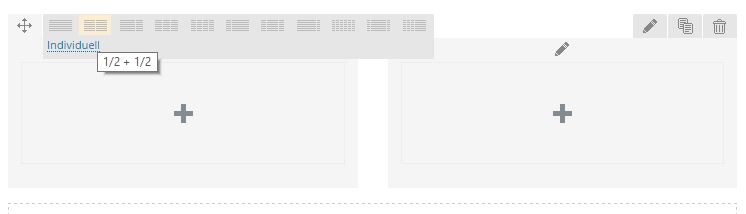
- Soll die Zeile mehrspaltig sein, klicken Sie neben dem Verschieben-Symbol auf das Symbol mit den horizontalen Linien und wählen die gewünschte Spalteneinstellung aus

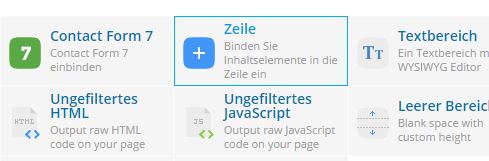
- Um eine neue Zeile anzulegen, scrollen Sie im Seiteneditor bis zum Ende der Seite, klicken dort auf das große Plus und wählen Zeile
6. Änderungen abgeschlossen?

- Der Vorschau-Button ist Ihr bester Freund – klicken Sie öfter mal darauf um zu überprüfen ob alles so aussieht wie Sie es möchten
- Klicken Sie, wenn Sie fertig mit Ihren Änderungen sind, unbedingt auf Aktualisieren / Veröffentlichen, sonst werden Ihre Änderungen nicht gespeichert.
- Haben Sie einen Fehler gemacht? Am oberen Rand des Editors finden Sie „Rückgängig“ Buttons
- Haben Sie oder jemand anderes einen Fehler gemacht und die Seite wurde bereits aktualisiert? Durch Klick auf Revisionen und ziehen des Reglers können Sie eine frühere Version der Seite wiederherstellen.

